Welcome to Code Speed Dating, where we’ll take a basic 5-minute-read approach to introducing different coding languages. After all, we’re busy people, and don’t have time unless we like what we see.
HTML’S creative cousin, the versatile artist
This week on Code Speed Dating, we meet another intensely familiar face… much like Hypertext Markup Language (HTML). Cascading Style Sheets, or CSS, is a stylistic language that works in conjunction with HTML to define the layout of HTML documents. For example, CSS covers fonts, colors, margins, lines, height, width, background images, advanced positions and many other things.
So what is the difference between HTML and CSS? First off, remember that HTML is a markup language, rather than a code. Perhaps a good analogy is to imagine a house.
HTML would be most similar to the house’s physical features: doors, windows, rooms, etcetera. For instance, HTML says that the house has 3 bedrooms, two bathrooms, and a garage. Great!
CSS is what determines what each of those features look like, and where they are positioned in relation to other features.
CSS is written to tell us where the bedrooms are in general (absolute positioning), as well as in relation to one another (relative positioning). It tells us what color the walls are, what kind of windows we have, which walls they’re placed on, what type of flooring… the list goes on!
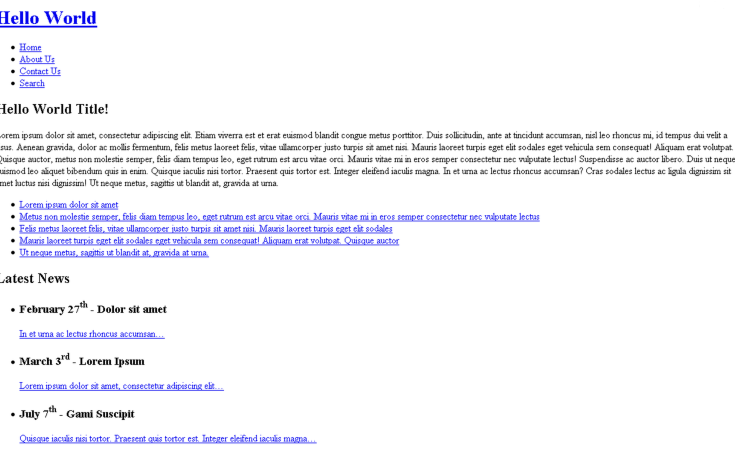
Without details in our house, the rooms would be plain and all mostly look the same. And without CSS, we would most likely have a page that looks like this unattractive piece of crap:

You can see now why this isn’t an appealing option! In a world of increasingly attractive websites with increasingly complex user experience and features… we as designers and developers need to keep up with what’s trending.
One important thing to note in the image above is that all of the structural HTML, or our “rooms” in the house, are pretty distinguishable. You have your main header, some nice default blue underlined links, a paragraph that spans the full width of the page, an unordered list with bullet points, some bold emphasis on our text… it’s not too terrible.
These are your browser’s default settings for text (Times New Roman, blech), big round bullet points next to each list item, and beautiful bright blue link text.
This is so that all of your displayed text won’t appear the same. (How would you know where your links were?) But, if you want another color to be displayed by your browser… you’re going to need to learn some CSS!
I’m sold on personality. What’s CSS look like?
Easy there, tiger! I know that my intro was tight, but we’ll get to that!
The syntax of CSS is quite different from that of other languages. A syntax, in programming, is the set of rules that define the combinations of symbols that are considered to be correctly structured/understood by a computer. Some may consider it to be easier than your average language, because CSS was created for a particular purposes… and that purpose is to style things!
Some developers/designers will use preprocessors, or intermediary extensions of a language that add functionality, like LESS, Sass, CSS-Crush,and several others. I recently started using Sass, and can say that it’s incredibly powerful, with the ability to do cool things like store commonly used hex (color) codes in variables, or nest your selectors inside of each other, and generally make your code a lot more readable and easily-referenced.
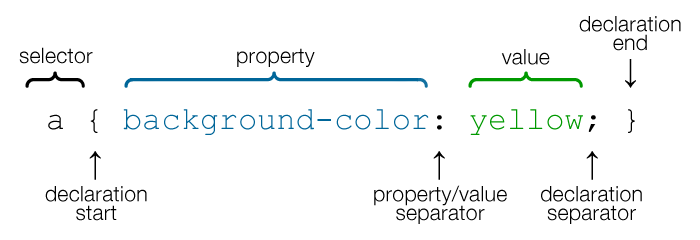
Without further adieu, let’s take a look under the hood. Here’s an example line of CSS code:

This is the easiest possible way to demonstrate basic CSS, because there are so many different moving parts! Let’s take the main components one at a time. By the way, if you haven’t figured it out already… the image above makes the background color of all links on the page yellow!
Selectors in CSS tell the browser what component you are targeting with your stylization. It could be likened to “door” or “window”, or even something as specific as “Nicole’s Office”. Selectors vary greatly based on what you have defined in your HTML code, and can even be given greater specificity with pseudo-classes like :active or :nth-child, which will select only (a) specific type(s) of that selector.
A property targets a particular property of that component, such as background-color in the example. There are lots of properties! This could be likened to painting a door a certain color, or making a window a certain size.
The value is fairly self-explanatory when it comes to the above example, but can get more complex when we look at different types of properties. Different properties accept different values–much like you wouldn’t paint a wall with the value “top floor, next to kids’ bedroom”. That doesn’t make sense, but it would be a perfectly acceptable value for a property like “location of main bathroom”.
Soooo… are you obsessed yet? A great place to tinker around with HTML and CSS together (as well as JavaScript) is CodePen, a free real-time front-end playground for designers and developers! Create a new pen, and see what you can make happen! Or, try CSSDesk, which is much like CodePen, except they have some sample CSS already pre-loaded for you to mess around with!
Careers using CSS
Much like HTML, a fundamental understanding of CSS and its capabilities is a prerequisite for any designer or developer. Front end web developers will use CSS on a regular basis, to make more customized and attractive websites. Pretty much any position with “web designer” in the title is going to expect some degree of expertise with both HTML and CSS.
If you’re not there yet, don’t fret! Like all languages to some extent, the wide variety of options can be overwhelming. Many developers that have gone before us have created fantastic packages of ready-to-configure CSS called frameworks, like Bootstrap and Foundation, that you can use to get a website up and running quickly!
Freelancing? You should be able to style a website with CSS, with the help of handy reference material like the Mozilla Developer Network, and make it functional using JavaScript or other back-end languages. Depending on customization requirements of your client, you may want to confer with other industry professionals regarding pricing expectations for certain, more complex, feature requests.
Do you L-O-V-E CSS? Have you done some really cool stuff with it… even written haikus professing your love of pixel perfection? Keep the discussion going by dropping a comment below.